Tags
- 3d
- 3d design
- 3dmax
- 3ds
- 3ds max
- 3DS Max 2009
- 3dsmax
- abwicklung
- Animation
- arch&design
- Biped
- bones
- CPU
- edge
- entfernen
- entfernen useless
- fehler
- hilfe
- Hintergrund
- import
- importieren
- Indie
- Kugel
- Licht
- Loop
- Mapping
- maske
- Material
- Maus
- max
- Mental Ray
- Missing DLLs
- normals
- Perspektive
- Plugin
- Populate
- raytrace
- Render
- Rendering
- rendern
- Rigging
- schild
- Script
- Scripts
- Skin
- skript
- Spline
- Standart
- Textur
- Texturen
- Textures
- UVW
- UVW Mapping
- V-Ray
- Verzinkt
- viewport
- Visualisierung
- Volumenkörper erzeugen
- Vray
- überflüssig
Licht Quellen werden nicht gerendert 2024
17.11.2023 16:04

DukeaufDuneSa. 18 Nov. 2023, 19:38 Uhr
Naja da müsste sich einer das Mit AnyDesk anschauen, weil es gibt da so viel Einstellung Möglichkeiten. woran es liegen könnte, das per Mail ab zu fragen wo irgend wo ein Hacken ist oder nicht ist umständlich.
Hatte gestern erst sowas wegen was anderen, auch Handy und AnyDesk der hat kurz geschaut und gesagt "ah sehe schon, momen" und Peng erledigt.
man mit Skyline Render sieht das bescheiden aus.
ach und noch Parameter gefunden der jetzt Standard an ist, normal ist der aus, der mir auch grade die Textur versaut hatte.
Voll nervig wen so viel verändert wurde als wie man es gewohnt war.
Hatte gestern erst sowas wegen was anderen, auch Handy und AnyDesk der hat kurz geschaut und gesagt "ah sehe schon, momen" und Peng erledigt.
man mit Skyline Render sieht das bescheiden aus.
ach und noch Parameter gefunden der jetzt Standard an ist, normal ist der aus, der mir auch grade die Textur versaut hatte.
Voll nervig wen so viel verändert wurde als wie man es gewohnt war.

DukeaufDuneSa. 18 Nov. 2023, 19:53 Uhr
und so ein Brei kommt bei der Textur Render raus.
Da sieht man nicht mal ansatzweise Gleichheiten
Da sieht man nicht mal ansatzweise Gleichheiten

SleepySo. 19 Nov. 2023, 00:40 Uhr
Hey, ich kenne mich mit 3ds Max nicht gut aus, aber vielleicht kann ich dir ein paar grundlegende Dinge mitteilen, die für alle 3D-Programme gelten.
Lass uns mit deiner Normalmap beginnen, die du um 19:52 Uhr gepostet hast.
Die Normalmap hat eine bestimmte Auflösung, zum Beispiel 1024px * 1024px Pixel.
Darüber hinaus hat die Normalmap eine reale Größe. Wenn du die Normalmap von einem Stein fotografieren würdest und einen Meterstab daneben legen würdest, würdest du schätzungsweise 20 cm oder 30 cm abfotografieren.
Wenn dein Stein 20 cm hoch ist, würde die Normalmap in der Höhe einmal passen. Ist er jedoch 40 cm tief, also doppelt so tief wie hoch, dann würde die Normalmap in der Tiefe zweimal passen.
Mappst die Normalmap auf einen Fels der 10m hoch ist, dann stimmt die Auflösung nicht.
Damit dieses Verhältnis stimmt und vor allem auch für alle Steine zutrifft, benötigst du eine Texeldensity für die Steine, bei denen du diese Textur verwendest. Im Internet gibt es einige Tutorials dazu.
Nun aber zu deinem eigentlichen Problem:
Auf der zweiten Normalmap, die du um 19:53 Uhr gepostet hast, sieht man, dass die Normalmap verzerrt ist.
Mein Tipp: Bevor du die Normalmap auf dein Objekt anwendest, lege eine Checker-Textur auf dein Mesh. Eine Checkertextur ist eine Textur mit einem Schachbrettmuster, bei dem du Verzerrungen gut erkennen kannst.
Die Kacheln sollten alle gleich groß sein und nicht verzerrt sein.
Du kannst auch gerne einen Screenshot mit deinem Stein und der Checkertextur hier posten. Dann könnte man das Problem besser erkennen.
Hier ein Beispiel wo man gut sehen kann wie es nicht sein sollte:
https://doc.babylonjs.com/img/assetPipeline/meshUVs/textureDistortion.png
Lass uns mit deiner Normalmap beginnen, die du um 19:52 Uhr gepostet hast.
Die Normalmap hat eine bestimmte Auflösung, zum Beispiel 1024px * 1024px Pixel.
Darüber hinaus hat die Normalmap eine reale Größe. Wenn du die Normalmap von einem Stein fotografieren würdest und einen Meterstab daneben legen würdest, würdest du schätzungsweise 20 cm oder 30 cm abfotografieren.
Wenn dein Stein 20 cm hoch ist, würde die Normalmap in der Höhe einmal passen. Ist er jedoch 40 cm tief, also doppelt so tief wie hoch, dann würde die Normalmap in der Tiefe zweimal passen.
Mappst die Normalmap auf einen Fels der 10m hoch ist, dann stimmt die Auflösung nicht.
Damit dieses Verhältnis stimmt und vor allem auch für alle Steine zutrifft, benötigst du eine Texeldensity für die Steine, bei denen du diese Textur verwendest. Im Internet gibt es einige Tutorials dazu.
Nun aber zu deinem eigentlichen Problem:
Auf der zweiten Normalmap, die du um 19:53 Uhr gepostet hast, sieht man, dass die Normalmap verzerrt ist.
Mein Tipp: Bevor du die Normalmap auf dein Objekt anwendest, lege eine Checker-Textur auf dein Mesh. Eine Checkertextur ist eine Textur mit einem Schachbrettmuster, bei dem du Verzerrungen gut erkennen kannst.
Die Kacheln sollten alle gleich groß sein und nicht verzerrt sein.
Du kannst auch gerne einen Screenshot mit deinem Stein und der Checkertextur hier posten. Dann könnte man das Problem besser erkennen.
Hier ein Beispiel wo man gut sehen kann wie es nicht sein sollte:
https://doc.babylonjs.com/img/assetPipeline/meshUVs/textureDistortion.png

DukeaufDuneSo. 19 Nov. 2023, 03:54 Uhr
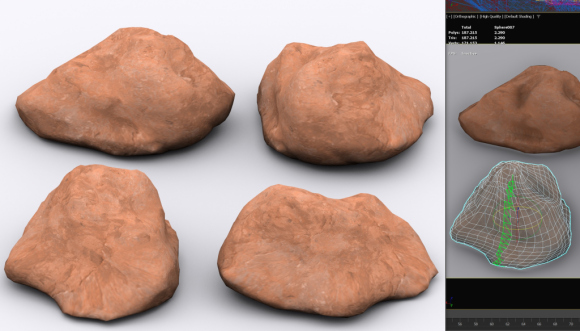
meinst du sowas, habe UVW Map Drauf als Kugel, das model ist vielleicht zu kompliziert um es so simpel drauf zu machen

DukeaufDuneSo. 19 Nov. 2023, 10:24 Uhr
aber moment das UV ist eigentlich egal, der rendert ja nur das was drauf liegt.
so das währ das UVW was die Textur drauf macht
bin noch am suchen, hatte damals ein Plugin das richtig gut Entfaltet hat.
so das währ das UVW was die Textur drauf macht
bin noch am suchen, hatte damals ein Plugin das richtig gut Entfaltet hat.

SleepySo. 19 Nov. 2023, 10:56 Uhr
Wenn du eine Normalmap darauf anwendest, ist das nicht egal.
Du kannst ein Material in 3Ds Max erstellen und in 3Ds Max Materialien erstellen. Das sind dann physikalische Materialien, die keine UV-Map benötigen.
Aber sobald du eine Textur ins Spiel bringst, egal ob es sich um ein Bild handelt oder um eine Supportmap wie die Normalmap, benötigst du eine UV-Map. Andernfalls ist es klar, dass die Normalmap so aussieht, wie sie aussieht.
Woher soll 3Ds Max auch wissen wo welches Pixel hinsoll ?
Es gibt kein zu komplexes Modell; selbst Charaktere oder andere komplexe Modelle erhalten UVs.
Ich kenne das Mesh nicht, aber ich vermute, du hast einen Stein aus einer Kugel erstellt? Eine Kugel ist vielleicht nicht die beste Wahl, da sie einen Pol hat, was in deiner UV-Map unten rechts deutlich erkennbar ist. Das ist beim UV-Mappen nicht ideal.
Du kannst ein Material in 3Ds Max erstellen und in 3Ds Max Materialien erstellen. Das sind dann physikalische Materialien, die keine UV-Map benötigen.
Aber sobald du eine Textur ins Spiel bringst, egal ob es sich um ein Bild handelt oder um eine Supportmap wie die Normalmap, benötigst du eine UV-Map. Andernfalls ist es klar, dass die Normalmap so aussieht, wie sie aussieht.
Woher soll 3Ds Max auch wissen wo welches Pixel hinsoll ?
Es gibt kein zu komplexes Modell; selbst Charaktere oder andere komplexe Modelle erhalten UVs.
Ich kenne das Mesh nicht, aber ich vermute, du hast einen Stein aus einer Kugel erstellt? Eine Kugel ist vielleicht nicht die beste Wahl, da sie einen Pol hat, was in deiner UV-Map unten rechts deutlich erkennbar ist. Das ist beim UV-Mappen nicht ideal.

DukeaufDuneMo. 20 Nov. 2023, 00:07 Uhr
ah ok, aber ich glaub langsam habe ich den dreh wieder raus, von der UVW Nat sieht man auch nichts.
Lang ist her das ich Steine gemacht habe.
Ja aber die vom Support haben sich auch noch nicht gemeldet, naja Wochenende :/
Nervig das bei den anderen das Licht nicht geht.
Lang ist her das ich Steine gemacht habe.
Ja aber die vom Support haben sich auch noch nicht gemeldet, naja Wochenende :/
Nervig das bei den anderen das Licht nicht geht.

DukeaufDuneMo. 20 Nov. 2023, 17:04 Uhr
So hier war doch was wegen Egnlisch Hilfe
Deutscher Text an Support zu Berichtigung.
Hat mi8ch leider nicht ganz verstanden.
Guten Tag
Fast richtig
Ich habe jetzt 3ds 2024
Frage: kann ich mit der Bestehenden Lizenz von der 24, auch die 14 Benutzen.
da ich von 3ds 2014 noch einige Plugins habe die es für die 2024 nicht mehr gibt.
So Licht Problem
Das Licht Omni und Co wird nicht gerendert
Nur bei Scanline"-Rendering Funktioniert es
Alle Anderen Einstellungen wie Arnold, ist das Render Bild Schwarz
Siehe Bild, Ignoriere grün kreis
Google Übersetzer
Good day
Almost right
I now have 3ds 2024
Question: Can I also use the 14 with the existing license for the 24?
because I still have some plugins from 3ds 2014 that are no longer available for 2024.
So light problem
The light Omni and Co are not rendered
It only works with scanline rendering
All other settings like Arnold, the render image is black
See picture, ignore green circle
Kommt das vom Singemäss rüber oder hat Google das unverständlich gemacht
Das mit den Grünen Kreis ist weil ich das Bild wie hier genommen habe, Seite 1 2
Ach das war vom Support
Vielen Dank, dass du dich an den technischen Support von Autodesk wendest. Mein Name ist Raiden, ich bin ein technischer Supportspezialist aus Großbritannien und würde dir gerne helfen.
Zur Klarstellung:
Der Benutzer hat 3ds Max 2014.
In den Dateien befinden sich Mental Ray-Elemente.
Der Benutzer rendert jetzt in 3ds Max 2024.
Das Rendering funktioniert mit "Scanline"-Rendering.
Der Nutzer möchte "VRay" verwenden?
Kann der Nutzer 2014 mit der bestehenden Lizenz verwenden?
Der Nutzer sucht nach Einstellungen für das Arnold-Rendering?
Ist das richtig?
Entschuldigung, wenn ich etwas falsch verstanden habe.
Ich freue mich auf deine Antwort.
Mit freundlichen Grüßen,
Deutscher Text an Support zu Berichtigung.
Hat mi8ch leider nicht ganz verstanden.
Guten Tag
Fast richtig
Ich habe jetzt 3ds 2024
Frage: kann ich mit der Bestehenden Lizenz von der 24, auch die 14 Benutzen.
da ich von 3ds 2014 noch einige Plugins habe die es für die 2024 nicht mehr gibt.
So Licht Problem
Das Licht Omni und Co wird nicht gerendert
Nur bei Scanline"-Rendering Funktioniert es
Alle Anderen Einstellungen wie Arnold, ist das Render Bild Schwarz
Siehe Bild, Ignoriere grün kreis
Google Übersetzer
Good day
Almost right
I now have 3ds 2024
Question: Can I also use the 14 with the existing license for the 24?
because I still have some plugins from 3ds 2014 that are no longer available for 2024.
So light problem
The light Omni and Co are not rendered
It only works with scanline rendering
All other settings like Arnold, the render image is black
See picture, ignore green circle
Kommt das vom Singemäss rüber oder hat Google das unverständlich gemacht
Das mit den Grünen Kreis ist weil ich das Bild wie hier genommen habe, Seite 1 2
Ach das war vom Support
Vielen Dank, dass du dich an den technischen Support von Autodesk wendest. Mein Name ist Raiden, ich bin ein technischer Supportspezialist aus Großbritannien und würde dir gerne helfen.
Zur Klarstellung:
Der Benutzer hat 3ds Max 2014.
In den Dateien befinden sich Mental Ray-Elemente.
Der Benutzer rendert jetzt in 3ds Max 2024.
Das Rendering funktioniert mit "Scanline"-Rendering.
Der Nutzer möchte "VRay" verwenden?
Kann der Nutzer 2014 mit der bestehenden Lizenz verwenden?
Der Nutzer sucht nach Einstellungen für das Arnold-Rendering?
Ist das richtig?
Entschuldigung, wenn ich etwas falsch verstanden habe.
Ich freue mich auf deine Antwort.
Mit freundlichen Grüßen,
© 3D-Ring - deutsche 3D Software Community, Archiv 2001 - 2006