Tags
- 3D
- 3D Animation
- 3D Artist
- 3d model
- 3ds max
- Abzocke
- Animation
- Berlin
- bilderschaffer
- Blender
- Buch
- buy cheap Diablo IV Gold
- Büro
- C4D
- Cinema
- Cinema4D
- Cintiq
- Computer
- Deutschland
- Diablo 4 Gold
- EA FC 24 Coins
- echten Führerschein
- einfach
- essen
- Exhibition
- Fake
- FarCry
- food
- Foto
- Galerie
- gemafrei
- Grafiktablett
- light cache
- LOTR
- Low Poly
- Maya
- Millionäre
- MMOEXP
- Musik
- PC
- photo
- Photoshop
- portfolio
- professionel
- Reisepass
- render
- scan
- SIGGRAPH
- Spiel
- spiele
- Steuern
- Studium
- Texturen
- Tutorial
- UNI
- Visum kaufen
- vred
- Website
- wärme
- Zweck
Portfolio
19.08.2012 16:01

fat-freddys-dogSo. 19 Aug. 2012, 16:01 Uhr
So auf ein neues, nachdem Hexa mich gebeten hat den Scrennshot hierherzuverschieben.
Meine Umschulung zum Mediengestalter ist vorbei (Prüfung hinter mir, ein halbes jahr Praktikum auch - der Grund für mein Stillschweigen) und ich baue gerade an einem neuen Portfolio. Bis jetzt steht nur das Grundgerüst, aber eben deswegen sind jetzt noch viele grundsätzliche Änderungen möglich und deswegen brauche ich Kritik, mit dem Ding will ich ja auf Jobsuche gehen. Die Idee dabei ist, das ich barrierefrei arbeiten will und über eine Browserweiche, bzw. Browserhacks verschiedenste Browser ansprechen kann, was bis zum jetzigen Zeitpunkt auch funktioniert, selbst wenn das Holz im IE6 blankgeputzt ist, weil er keine PNG-Transparenzen unterstützt und ich mit der Gestaltung ohne Content 200kb auf keinen Fall überschreiten will.
Weil ich schon erste techniktips bekommen habe, darum geht es mir gar net so sehr, sondern eher um das gestalterische.
Ich will einerseits ne relativ neutrale Seite haben, auf die verschiedene Inhalte passen, aber nicht zu neutral, soll ja meine Künstlerseele auch ein wenig zum Ausdruck kommen. As Vergleich, zeig ich euch vielleicht mal mein altes Portfolio mit dem ich mich fürs Praktikum beworben habe:
http://www.michael-steigenberger.de.vu
Das ist da natürlich nicht zu gebrauchen, vor allem weil ich ja jetzt mehr Referenz-Projekte detailiert zeigen will und weniger nur ein paar Hobbygrafiken.
Mfg Fat Freddys Dog
@ribis
genau so mache ich das mit der Browserweiche.............
@Hexa
ich muss dran denken, das in manchen klitschen der IE6 halt doch noch zum Einsatz kommt, und damit zeige ich halt, das ich dieses puplikum auch bedienen kann. Also eine sportliche Herausforderung sozusagen............
Meine Umschulung zum Mediengestalter ist vorbei (Prüfung hinter mir, ein halbes jahr Praktikum auch - der Grund für mein Stillschweigen) und ich baue gerade an einem neuen Portfolio. Bis jetzt steht nur das Grundgerüst, aber eben deswegen sind jetzt noch viele grundsätzliche Änderungen möglich und deswegen brauche ich Kritik, mit dem Ding will ich ja auf Jobsuche gehen. Die Idee dabei ist, das ich barrierefrei arbeiten will und über eine Browserweiche, bzw. Browserhacks verschiedenste Browser ansprechen kann, was bis zum jetzigen Zeitpunkt auch funktioniert, selbst wenn das Holz im IE6 blankgeputzt ist, weil er keine PNG-Transparenzen unterstützt und ich mit der Gestaltung ohne Content 200kb auf keinen Fall überschreiten will.
Weil ich schon erste techniktips bekommen habe, darum geht es mir gar net so sehr, sondern eher um das gestalterische.
Ich will einerseits ne relativ neutrale Seite haben, auf die verschiedene Inhalte passen, aber nicht zu neutral, soll ja meine Künstlerseele auch ein wenig zum Ausdruck kommen. As Vergleich, zeig ich euch vielleicht mal mein altes Portfolio mit dem ich mich fürs Praktikum beworben habe:
http://www.michael-steigenberger.de.vu
Das ist da natürlich nicht zu gebrauchen, vor allem weil ich ja jetzt mehr Referenz-Projekte detailiert zeigen will und weniger nur ein paar Hobbygrafiken.
Mfg Fat Freddys Dog
@ribis
genau so mache ich das mit der Browserweiche.............
@Hexa
ich muss dran denken, das in manchen klitschen der IE6 halt doch noch zum Einsatz kommt, und damit zeige ich halt, das ich dieses puplikum auch bedienen kann. Also eine sportliche Herausforderung sozusagen............

mp5gosuSo. 19 Aug. 2012, 18:54 Uhr
Die Idee dabei ist, das ich barrierefrei arbeiten will und über eine Browserweiche, bzw. Browserhacks verschiedenste Browser ansprechen kann, was bis zum jetzigen Zeitpunkt auch funktioniert, selbst wenn das Holz im IE6 blankgeputzt ist, weil er keine PNG-Transparenzen unterstützt und ich mit der Gestaltung ohne Content 200kb auf keinen Fall überschreiten will.
Quatsch. Darum brauchst Du Dir echt keine Gedanken zu machen. Konzentriere Dich lieber auf das Wesentliche. IE6 nutzt kein Schwein mehr. Und die, die ihn tatsächlich noch nutzen fallen als potenzielle Kunden weg (bei mir zumindest).
Weil ich schon erste techniktips bekommen habe, darum geht es mir gar net so sehr, sondern eher um das gestalterische.
Guter Ansatz. Aber nicht vergessen: Form folgt Funktion.
Gut aussehen soll's ja auch, also kann man seiner Kreativität in gewissem Umfang freien Lauf lassen.
Spontan fällt mir zu Deinem Design auf: Langweilig. Irgendwie altbacken und träge. Nicht zeitgemäß also.
Lass die Strukturen weg und konzentriere Dich auf das Wesentliche. Vernünftiges, interessantes, klares Layout, Bilder. Heutzutage sind die Auflösungen jenseits der 1024x768 gängig, dazu findest Du ne Menge aktuelle Statistiken. Also mach Dir das zu Nutze. Back meintwegen nen Bilderscrolelr als Header mit rein, schön plakativ, dass der User sofort weiß, worum es geht und zudem ein wenig Eyecandy bekommt und Dein Portfolio interessanter findet.
Auch das Farbkonzept wirkt durch den Sepiaton nicht allzu einladend. Nimm was frisches, evtl. was mit Akzenten.
Zudem der Fließtext: Ich würde als User sofort die Navigation suchen (die da oben so eingekesselt leider ein wenig untergeht). Beschränk Dich auf das Wesentliche, trage im Vorfeld Informationen zusammen, die Du unbedingt präsentieren musst und filtere Unwichtiges aus. Ein Portfolio mit mehr Text als anderen Medien (Bild/Video) ist nicht sonderlich förderlich.
Ich will einerseits ne relativ neutrale Seite haben, auf die verschiedene Inhalte passen, aber nicht zu neutral, soll ja meine Künstlerseele auch ein wenig zum Ausdruck kommen. As Vergleich, zeig ich euch vielleicht mal mein altes Portfolio mit dem ich mich fürs Praktikum beworben habe:
http://www.michael-steigenberger.de.vu
Neutral: Fängt bereits bei den Farben an. Wie oben bereits geschrieben. Es bieten sich eigentlich immer helle Farben an ("Shades of Grey", wahlweise gepaart mit Akzenten usw.)
Wenn Deine Künstlerseele zum Ausdruck kommen soll: Mach etwas außergewöhnliches. Weg von diesem Baukastendenken, wie es Dein Layout widerspiegelt. Du könntest bspw. Elemente aus dem Rahmen brechen lassen, wobei der Rahmen selbst auch was Geschwungenes sein kann (als Beispiel). Spiel mit Formen und Farben, bis es Dir gefällt und Du Dir beim Anschauen denkst: "Wow".
Dein altes Portfolio find ich schon interessanter, weil man auf den ersten Blick erahnen kann, worum es geht und auch ein Thema optisch erfasst wird.
Das ist da natürlich nicht zu gebrauchen, vor allem weil ich ja jetzt mehr Referenz-Projekte detailiert zeigen will und weniger nur ein paar Hobbygrafiken.
Ach, auch private Portfolios sind zu gebrauchen, ich bekomm über meins (welches mittlerweile fast 4 Jahre alt ist, immer noch Anfragen rein). Und das Portfolio besteht weigentlich mehr oder weniger aus ein paar Schnipseln privater Studien.
Aber bedenke, nur Deine besten Arbeiten reinzupacken, das ist ein wichtiger Punkt. Dann sind es vielleicht nur 3-4, aber die hauen rein.
Disclaimer: Der verfasste Text ist als konstruktive Kritik zu sehen.
edit: btw, Den Content auf 200k zu begrenzen, war in den 90ern "in". Das kannste getrost vergessen.

fat-freddys-dogFr. 24 Aug. 2012, 16:45 Uhr
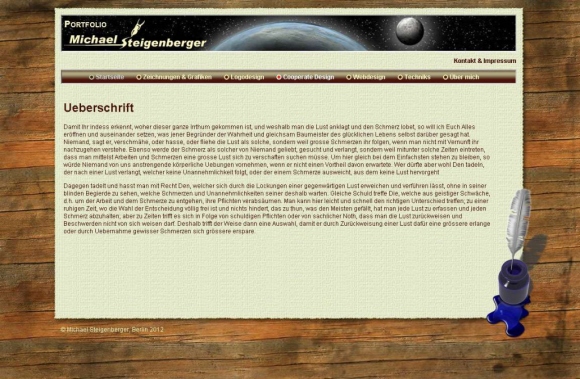
so mal ein weiterer versuch nachdem ich mir ein paar tips von @mp5gosu zu gemüte geführt habe.
die Idee mit dem farbkonzept habe ich übernommen, passt ja auch ganz zu meinen bleistiftzeichnungen und auch versucht ein wenig von dem baukastenprinzip wegzukommen. ich glaube das es so viel moderner wirkt.
mit dem fliesstext aus der ersten version war eigentlich nur als platzhalter gedacht - ich habe das jetzt anders visualisiert. so viel text habe ich dann doch net vor, ausser bei einem bereich -dem für das "cooperate design", in dem ich ein beispielkonzept vorstellen werde, von der planung, der aquise über den entwurf bis zum fertigen produkt nach festgelegten regeln.
was noch zu machen wäre: die symbole für die links müssen noch gebaut werden, deswegen ist der federkiel als dummy zu sehen......
@mp5gosu
mit den 200kb meine ich nicht den content - der wird definitv mehr, sondern wirklich das pure layout, so wie es im entwurf zu sehen ist. nicht überall gibt es dsl. als grossstädter kenne wir es gar net mehr anders, das kann auf dem land aber gleich wieder ganz anders aussehen. ebenso wie mit dem IE6. mag sein, das es wirklich keine große rolle mehr spielt, aber ich will halt sicher gehen, soviele wie möglich erreichen zu können, und das bischen mehraufwand nehme ich dafür gerne in kauf, so ein umstand ist es ja dann auch net, die seite ist ja im prinzip sehr statisch.
P.S.: das mit der konstruktiven kritik ist doch klar
die Idee mit dem farbkonzept habe ich übernommen, passt ja auch ganz zu meinen bleistiftzeichnungen und auch versucht ein wenig von dem baukastenprinzip wegzukommen. ich glaube das es so viel moderner wirkt.
mit dem fliesstext aus der ersten version war eigentlich nur als platzhalter gedacht - ich habe das jetzt anders visualisiert. so viel text habe ich dann doch net vor, ausser bei einem bereich -dem für das "cooperate design", in dem ich ein beispielkonzept vorstellen werde, von der planung, der aquise über den entwurf bis zum fertigen produkt nach festgelegten regeln.
was noch zu machen wäre: die symbole für die links müssen noch gebaut werden, deswegen ist der federkiel als dummy zu sehen......
@mp5gosu
mit den 200kb meine ich nicht den content - der wird definitv mehr, sondern wirklich das pure layout, so wie es im entwurf zu sehen ist. nicht überall gibt es dsl. als grossstädter kenne wir es gar net mehr anders, das kann auf dem land aber gleich wieder ganz anders aussehen. ebenso wie mit dem IE6. mag sein, das es wirklich keine große rolle mehr spielt, aber ich will halt sicher gehen, soviele wie möglich erreichen zu können, und das bischen mehraufwand nehme ich dafür gerne in kauf, so ein umstand ist es ja dann auch net, die seite ist ja im prinzip sehr statisch.
P.S.: das mit der konstruktiven kritik ist doch klar

AngborFr. 24 Aug. 2012, 20:04 Uhr
Frag dich mal ob das Strukturgegrösel die Lesbarkeit von Texten verbessert oder verschlechtert.

MOD
TilesSa. 25 Aug. 2012, 10:58 Uhr
Sorry, aber ich finde das Layout nicht so der Bringer.
Wenn du Inspiration brauchst, dann geh mal auf eine der grossen 3D Communities, angel dir da ein paar der Topartisten, und schau dir deren Portfolios an. Bei den Grossen lernt mans. Bei vielen Leuten hier findest du übrigens auch schon sehr schöne Portfolioseiten.
Also mit einem Portfolio wirst du in erster Linie mal deine potentiellen Auftraggeber anlocken wollen. Und nicht Oma Kruse aus Hintertupfingen die noch mit nem 486er und nem 56 K Modem unterwegs ist. Die wird dich ganz sicher nicht anheuern.
Das bedeutet erstens dass diese Auftraggeber ganz sicher DSL haben werden. Niemand der mit Grafik oder Programmierung zu tun hat kann sich heutzutage noch eine Low Speed Leitung leisten. Zweitens dass da ganz ganz sicher niemand mehr mit dem IE 6 unterwegs ist. Und es bedeutet drittens auch dass du dein Design der Seite so weit wie irgend möglich an den heutigen Stand der Technik anpassen musst. Mit einem scheussliches Baukasten-Design aus den tiefsten 90er Jahren verscheuchst du nur deine Auftraggeber. Und genau dazu verdonnerst du dich wenn du für den IE 6 optimierst
Es kann ruhig schlicht sein. Dann ist das aber eine Designfrage, und keine Kb Frage. Vergiss dieses 200 Kb Limit. Das macht heute kein Mensch mehr. Und du schiesst dir damit nur ins eigene Bein. Mach die Seite vom Design her fertig. Und dann schau wo du ein wenig optimieren kannst.
Wenn du Inspiration brauchst, dann geh mal auf eine der grossen 3D Communities, angel dir da ein paar der Topartisten, und schau dir deren Portfolios an. Bei den Grossen lernt mans. Bei vielen Leuten hier findest du übrigens auch schon sehr schöne Portfolioseiten.
Also mit einem Portfolio wirst du in erster Linie mal deine potentiellen Auftraggeber anlocken wollen. Und nicht Oma Kruse aus Hintertupfingen die noch mit nem 486er und nem 56 K Modem unterwegs ist. Die wird dich ganz sicher nicht anheuern.
Das bedeutet erstens dass diese Auftraggeber ganz sicher DSL haben werden. Niemand der mit Grafik oder Programmierung zu tun hat kann sich heutzutage noch eine Low Speed Leitung leisten. Zweitens dass da ganz ganz sicher niemand mehr mit dem IE 6 unterwegs ist. Und es bedeutet drittens auch dass du dein Design der Seite so weit wie irgend möglich an den heutigen Stand der Technik anpassen musst. Mit einem scheussliches Baukasten-Design aus den tiefsten 90er Jahren verscheuchst du nur deine Auftraggeber. Und genau dazu verdonnerst du dich wenn du für den IE 6 optimierst
Es kann ruhig schlicht sein. Dann ist das aber eine Designfrage, und keine Kb Frage. Vergiss dieses 200 Kb Limit. Das macht heute kein Mensch mehr. Und du schiesst dir damit nur ins eigene Bein. Mach die Seite vom Design her fertig. Und dann schau wo du ein wenig optimieren kannst.

MOD
khaosSa. 25 Aug. 2012, 13:25 Uhr
Ich finde so viel Geschnörksel außen rum eher "abstoßend" und finde einfache, klar strukturierte Layouts wesentlich besser da man sich auf das wesentliche konzentriert - aber das ist natürlich alles die persönliche Einstellung.
Ich finde jedoch das du dadurch dann die Bilder eher in den Blickfang stellen kannst da sie allein schon durch das einfache Design mehr hervorstechen.
Hab hier mal als Beispiel das Template von meiner Seite angehängt um zu verdeutlichen was ich meine.
Ich finde jedoch das du dadurch dann die Bilder eher in den Blickfang stellen kannst da sie allein schon durch das einfache Design mehr hervorstechen.
Hab hier mal als Beispiel das Template von meiner Seite angehängt um zu verdeutlichen was ich meine.

MOD
khaosSa. 25 Aug. 2012, 13:39 Uhr
Btw, wenn du unter Windows entwickelst dann gibt es dieses doch schon nette Tool von Microsoft: SuperPreview.
Dort gibt es eine Trial davon.
Mit dem Tool kannst du für die letzten IE Versionen, Firefox, Chrome, Opera und Safari Versionen schauen ob dein Layout richtig interpretiert wird.
Und für das schnelle und einfache Entwickeln mit WYSIWYG Editor, Code-Editor, Anbindung an das SuperPreview gibt es hier eine 60 Tage Trial Version von Expression Web - als eigentlicher Linuxianer muss ich sagen ein wirklich super Programm!
Kann's nur weiterempfehlen.
Dort gibt es eine Trial davon.
Mit dem Tool kannst du für die letzten IE Versionen, Firefox, Chrome, Opera und Safari Versionen schauen ob dein Layout richtig interpretiert wird.
Und für das schnelle und einfache Entwickeln mit WYSIWYG Editor, Code-Editor, Anbindung an das SuperPreview gibt es hier eine 60 Tage Trial Version von Expression Web - als eigentlicher Linuxianer muss ich sagen ein wirklich super Programm!
Kann's nur weiterempfehlen.

fat-freddys-dogSa. 25 Aug. 2012, 14:10 Uhr
danke erstmal, habe in paar wichtige denkanstöße bekommen, mit dem layout werde ich wohl noch ein wenig probieren müssen, aber wird eh erstmal in photoshop vorgebaut......
@Angbor
ist schon abgeschwächt das gekräusel.......
@Tiles
ich habe ja im praktikum in ner kleinen schmiede gearbeitet die onlineshops gebaut haben - mitten im dsl-gebiet berlin, aber ich war selbst da angehalten jedes kilobyte was zu sparen was gespart werden kann..........
@Khaos
btw. alternativ:
ich arbeite damit:
http://utilu.com/IECollection/
bei firefox und safari gibts eh kaum probleme, und opera liegt in den letzten drei versionen auf der platte.
@Angbor
ist schon abgeschwächt das gekräusel.......
@Tiles
ich habe ja im praktikum in ner kleinen schmiede gearbeitet die onlineshops gebaut haben - mitten im dsl-gebiet berlin, aber ich war selbst da angehalten jedes kilobyte was zu sparen was gespart werden kann..........
@Khaos
btw. alternativ:
ich arbeite damit:
http://utilu.com/IECollection/
bei firefox und safari gibts eh kaum probleme, und opera liegt in den letzten drei versionen auf der platte.

MOD
TilesSa. 25 Aug. 2012, 15:01 Uhr
Bei nem Shop ist das aber was anderes. Da ist jedes gesparte Kilobyte bares Geld. Denn wenn der Shop nicht läd springt so manch Kunde wieder ab.
Du willst aber keinen Shop bauen. Sondern eine Portfolioseite um zu zeigen was du kannst. Und nicht was du nicht kannst weils aus falsch verstandenen Performanceoptimierungen nicht reinpasst. Und auch beim Shop machst du erst die Funktionalität, und dann die Optimierungen. Und lässt nicht die Hälfte der Angebote draussen weils sonst über 200 Kb geht ...
Ich erinnere mich zum Beispiel an eine Portfolioseite wo erst mal 20 MB Flash geladen haben. Okay, das ist jetzt nen Extrembeispiel aus der anderen Ecke. Aber da hast du auch gleich gesehen was er kann. Und dass er es kann
Du willst aber keinen Shop bauen. Sondern eine Portfolioseite um zu zeigen was du kannst. Und nicht was du nicht kannst weils aus falsch verstandenen Performanceoptimierungen nicht reinpasst. Und auch beim Shop machst du erst die Funktionalität, und dann die Optimierungen. Und lässt nicht die Hälfte der Angebote draussen weils sonst über 200 Kb geht ...
Ich erinnere mich zum Beispiel an eine Portfolioseite wo erst mal 20 MB Flash geladen haben. Okay, das ist jetzt nen Extrembeispiel aus der anderen Ecke. Aber da hast du auch gleich gesehen was er kann. Und dass er es kann
© 3D-Ring - deutsche 3D Software Community, Archiv 2001 - 2006